A reliable, intuitive and easy to use macOS application which can be used as a code editor for HTML, CSS and JavaScript projects. #Web code editor #Edit web code #HTML editor #Web code #Editor #Development
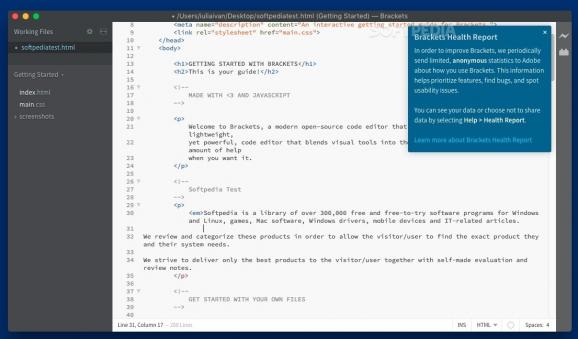
Developed by Adobe as an open source project, Brackets is a stylish code editor for web projects that enables you to write and test code in a well organized environment. To help you stay focused, Brackets includes support for working in full screen mode and provides efficient debugging tools.
The first time you launch the Brackets application it will open a “Getting Started” project where you can learn more about the app and learn how to use it.
Noteworthy is that, when you are working on a HTML document, you have the option to view and edit all related CSS elements.
What’s more, by using the Command +E keyboard shortcut while your mouse is hovering on top of various CSS or Java Script functions, you are able to activate the inline QuickEdit function that allows you to edit CSS rules or Java Script functions.
Brackets comes with a Live Preview function which, when enabled, will open the current document in your web browser. Any modification made in the source code document will be instantly reflected in the web browser preview: this way you can work on your project and see the results at the same time, without any effort.
The Brackets capabilities can be easily extended by installing plug-ins developed by yourself or by other members in the community. To get started, you can browse the Brackets Extension Registery website and see if you can find an extension that might make your work easier.
Brackets offers you the possibility to work on your web designing projects in a clean, organized environment, comes with debugging tools, and allows you to preview the results in real time.
Moreover, the app enables you to preview and edit CSS rules and Java Script functions in inline editors, and offers you the possibility to include personalized tools as extensions.
What's new in Brackets 1.14.2:
- Open File in external Applications: Brackets now offers support to open file of any arbitrary type with external applications. In User Preferences settings, you can associate a file extension to open with the default associated application or open with a specific application.
- Automatically associate Graphics file types to its OS default application: If an opened project folder has any graphics file of type: [“xd”, “jpg”, “jpeg”, “svg”, “ai”, “png”, “psd”], then with user’s consent Brackets will associate these graphics file types with its OS default associated application and record this under user preference settings under the category “externalApplications”.
Brackets 1.14.2
add to watchlist add to download basket send us an update REPORT- runs on:
- Mac OS X 10.6 or later (Intel only)
- file size:
- 110.4 MB
- filename:
- Brackets.Release.1.14.2.dmg
- main category:
- Development
- developer:
- visit homepage
IrfanView
Microsoft Teams
Windows Sandbox Launcher
Zoom Client
7-Zip
4k Video Downloader
ShareX
Context Menu Manager
Bitdefender Antivirus Free
calibre
- Context Menu Manager
- Bitdefender Antivirus Free
- calibre
- IrfanView
- Microsoft Teams
- Windows Sandbox Launcher
- Zoom Client
- 7-Zip
- 4k Video Downloader
- ShareX