Design advanced mockups and run realistic simulations so you can present your ideas without having to write the code behind the functions. #Design interface #Interface simulator #Mockup simulation #Designer #Interface #Design
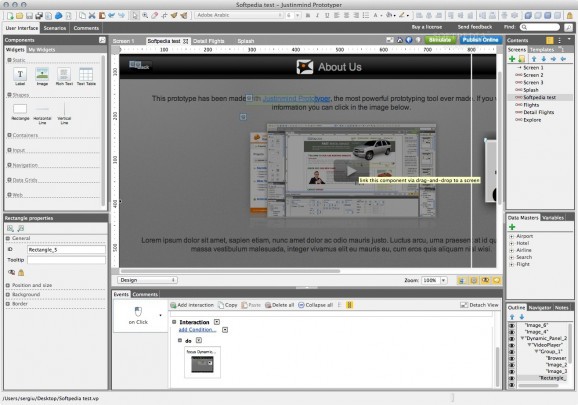
Justinmind Prototyper allows you to design advanced mockups and run realistic simulations to capture and communicate functional specifications.
Using Justinmind Prototyper you will be able to see the user requirements without the code.
Real-time mockup simulation - Simulate your interactive mockups, even with real data, before starting the project development.
Demonstrate how the final application will behave to your customers, test users and IT suppliers. Simulation technology helps you cut costs in your projects avoiding dramatic changes at the final stages of your projects.
Generate and share mockups - Your customers and users can test and annotate a funtional web mockup world wide with a web browser, and communicate changes and new requirements with our web annotation system.
· Microsoft Internet Explorer v8+ · Google Chrome v2+ · Mozilla Firefox v2+ · Apple Safari v3+
System requirements
- 64-bit processor
- 1GHz processor or higher
- 512 MB of system memory (1GB recommended)
- 200 MB of available space
Limitations in the unregistered version
- 30 days trial
Justinmind Prototyper 8.4.3
add to watchlist add to download basket send us an update REPORT- runs on:
- Mac OS X 10.5 or later (Intel only)
- file size:
- 553.1 MB
- filename:
- Justinmind_Prototyper_MacOS.dmg
- main category:
- Developer Tools
- developer:
- visit homepage
Windows Sandbox Launcher
Bitdefender Antivirus Free
7-Zip
ShareX
Zoom Client
Microsoft Teams
Context Menu Manager
4k Video Downloader
calibre
IrfanView
- 4k Video Downloader
- calibre
- IrfanView
- Windows Sandbox Launcher
- Bitdefender Antivirus Free
- 7-Zip
- ShareX
- Zoom Client
- Microsoft Teams
- Context Menu Manager