Intuitive yet powerful tool designed to automatically compile Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript and Compass files. #Compile script #Script compiler #Compile Javascript #Compiler #CoffeeScript #Javascript
Developing websites and compiling built-in scripts, testing them across web browsers, and identifying possible problems can prove to be time consuming and fairly challenging. CodeKit is a Mac app designed to help you optimize your project, compile various types of code, check the used syntax, and much more.
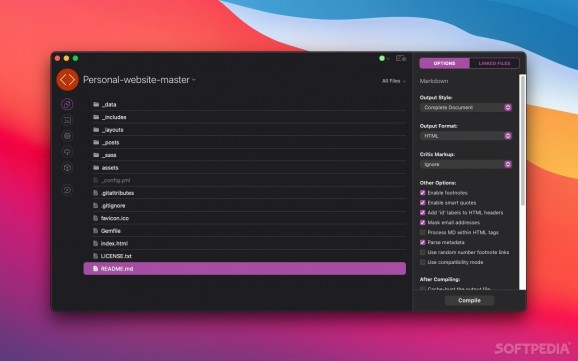
The first step towards taking advantage of all CodeKit has to offer is to import your website: the app will create a list with all the components, and you can easily sort them by type (images, pages, scripts, stylesheets, and more).
When you select a file, CodeKit automatically enables the inspector panel where you can view details about the file’s relation with other components, check the syntax, compile the file, and more.
Via the Settings panel, you can customize general details about the current projects, such as the icon, the name, the generic page extension, and more. The same area allows you to change coding languages options, syntax checker rules, to manage various frameworks, and so on.
CodeKit comes with a built-in web server that is automatically launched every time you open the application. As a result, you can review the effects of your adjustments by pressing the “Preview” button placed in the top right corner.
The best part is that CodeKit automatically detects any change made in any of the files included in the currently imported project, and reloads the data. This way, you will be able to analyze the effects of your modifications in real time. Note that CodeKit requires an index.html file to be able to output the website.
CodeKit is a powerful tool that can prove to be extremely useful for any web developer that is looking to a way to test its projects while working on them and making adjustments: the built-in web server, combined with the CodeKit refresh capabilities, allows you to preview webpages in real time, in any browser you want.
What's new in CodeKit 3.27:
- ESLint Changes:
- ESLint 9.0 drops support for the handy "environment" options (browser, jQuery, etc.) and instead makes YOU responsible for knowing what global variables are needed for a given environment.
- That's dumb.
CodeKit 3.27
add to watchlist add to download basket send us an update REPORT- runs on:
- macOS 10.15 or later (Universal Binary)
- file size:
- 145.4 MB
- filename:
- codekit.zip
- main category:
- Developer Tools
- developer:
- visit homepage
Bitdefender Antivirus Free
paint.net
7-Zip
ShareX
IrfanView
calibre
Windows Sandbox Launcher
Microsoft Teams
4k Video Downloader
Zoom Client
- Microsoft Teams
- 4k Video Downloader
- Zoom Client
- Bitdefender Antivirus Free
- paint.net
- 7-Zip
- ShareX
- IrfanView
- calibre
- Windows Sandbox Launcher